Learn pages
Learn page types provide focused, detailed information about a specific topic. These pages may contain lengthy text passages or interactive content that require more engagement from the user.
This should be the page template used for most new information and content; other higher-level page templates are mostly aimed at navigating users to the right learn page.
Standard learn page
| Learn page wireframe | Example |
|---|---|
 |
Example: |
Use cases
When to use
- When content includes long passages of text.
- When providing comprehensive information or detail that requires extended engagement from the user.
- Target user is primarily in a learn mindset, interested reading through a text or engaging with a document or tool in order to find out more about a given topic or find answers to specific questions.
When other options are better
- When page content covers a variety of related topics or is focused on directing users to navigate to other locations on the site or the internet.
- When the primary goal of the page is to encourage users to download a resource or understand the context around a document, and the page is a child of a filterable list of items, use the document detail page instead.
Guidelines
Content guidelines
Users will likely be spending more time on these page types than others since they will hold more content. Consider ways to visually break up the content to organize it and make it easier for users to skim to find the specific content they’re looking for.
- The content on these pages should be centered around conveying one single idea, topic, or call to action. This is where the bulk of our content can be found.
- Use sub-headers to group sections of content
- Break up long paragraphs into shorter ones
- Use bulleted lists
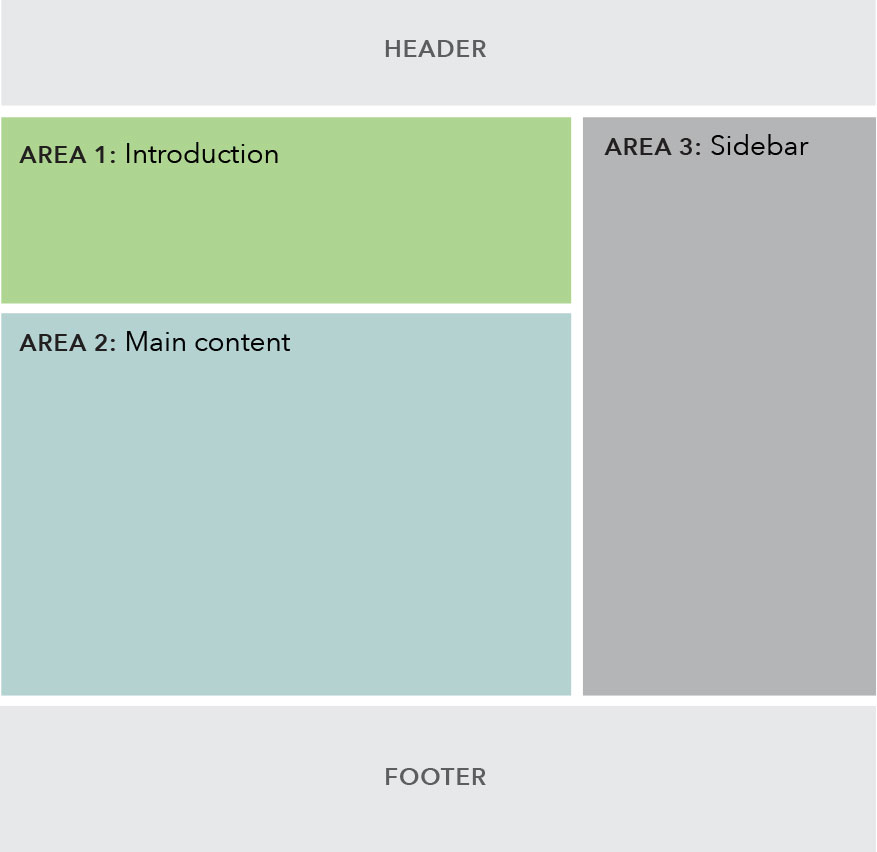
Area 1: Introduction
- Choose either a text introduction or item introduction depending on whether the template is being used to house an article or post.
Area 2: Main content
- Must contain at least one pattern.
- Permissible patterns include full width body text, tables, expandables, 25/75 image and text info unit groups, wells.
Area 3: Sidebar
- Must contain at least one component.
- If using both static and dynamic content, preference for dynamic content to appear above static content.
Behavior
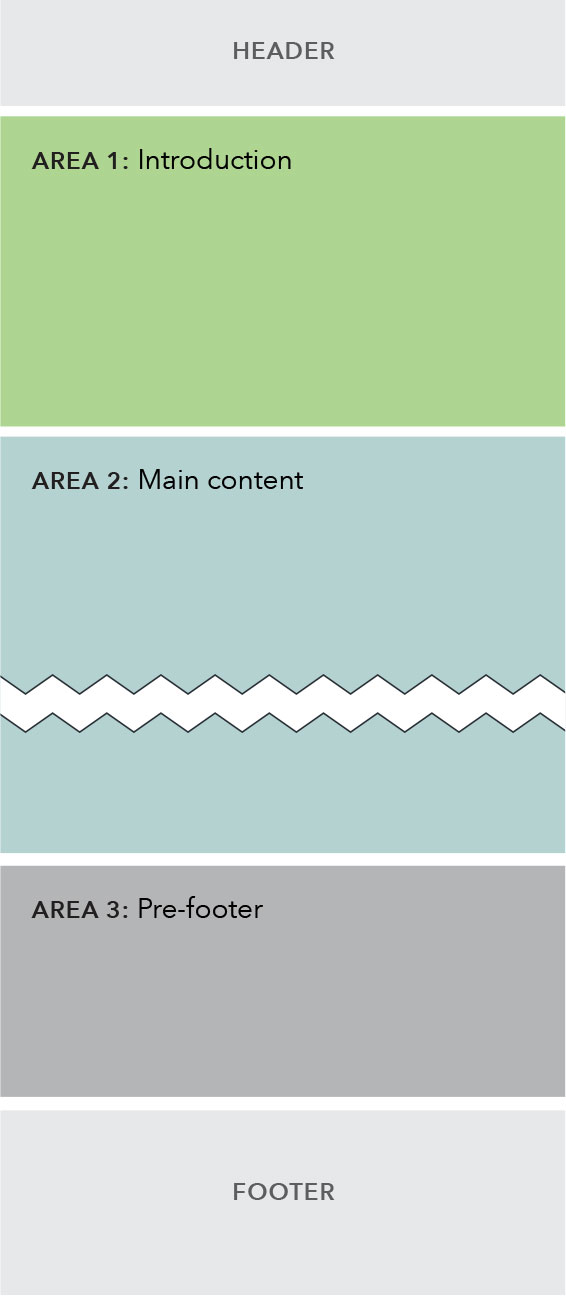
Below the 901 pixel breakpoint, the sidebar stacks below the main content area.
| Above 900 px | Below 901 px |
|---|---|
 |
 |